Altrüus Features
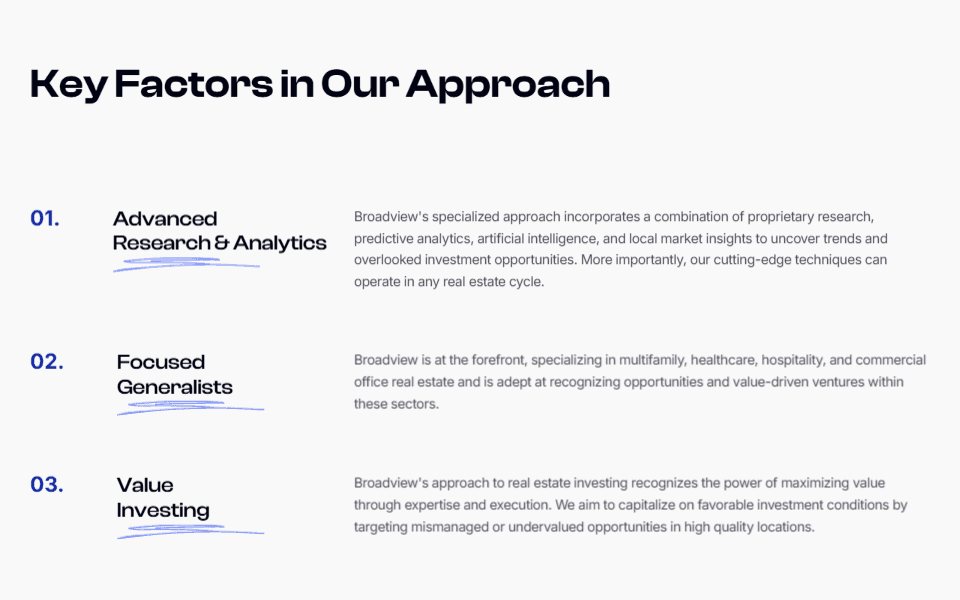
A classic grid features layout with clear, concise copy and crisp, relevant graphics.

Why I like it:
1
This section is super easy to scan over and the information is concise but contains all key information to gather interest from the user.
2
The vector graphics used in the grid are relevant to the product and fit in beautifully with the rest of the website. A grid layout always creates beautiful symmetry and this one is no different!
3
The headings used for each section clearly highlight key benefits of the product and as a result, act as "scroll stoppers".