Traackr Use Cases
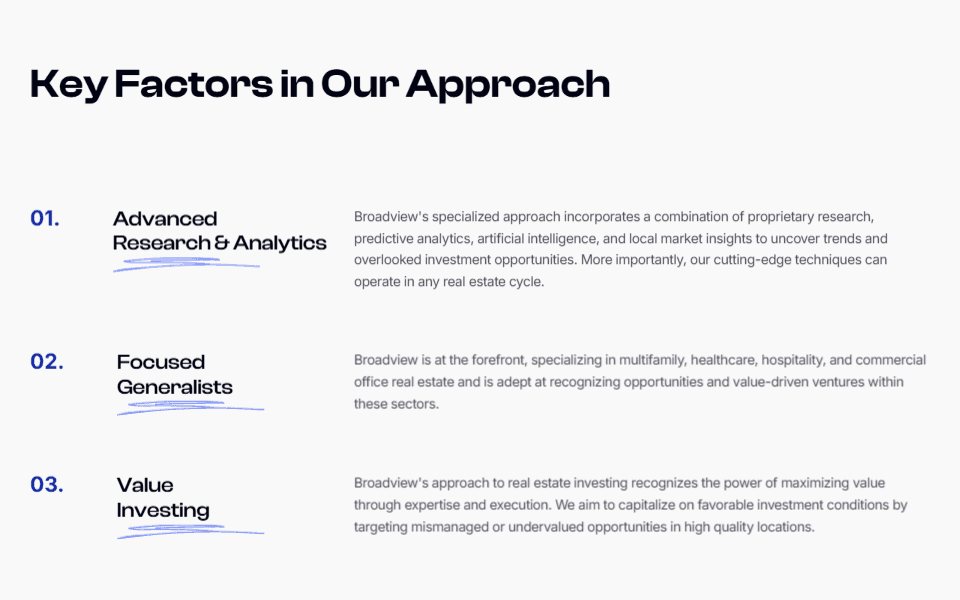
A well structured grid section that easy to scan over.

Why I like it:
1
Grid layouts like this are always easy to scan.
2
Placing the title of the section top left makes it likely that users will read it, and get context before scanning over the blocks that follow.
3
Clear titles and concise copy within the five use case blocks.